Today, whenever the mood strikes you, you can go to a video website on your phone, choose an unfinished "House of the Dragon" episode, click the resume watching button, and the video will promptly start for you.
This seems natural to us now, but how is it done? Why do different video players have different styles of interface? How can the video play smoothly? How can we easily fast forward and backward? How is the player able to dynamically adjust the video resolution according to the network status of the device to ensure that the video can continue playing? In this article, I will unveil all of these mysteries…
Video player: what you see vs reality
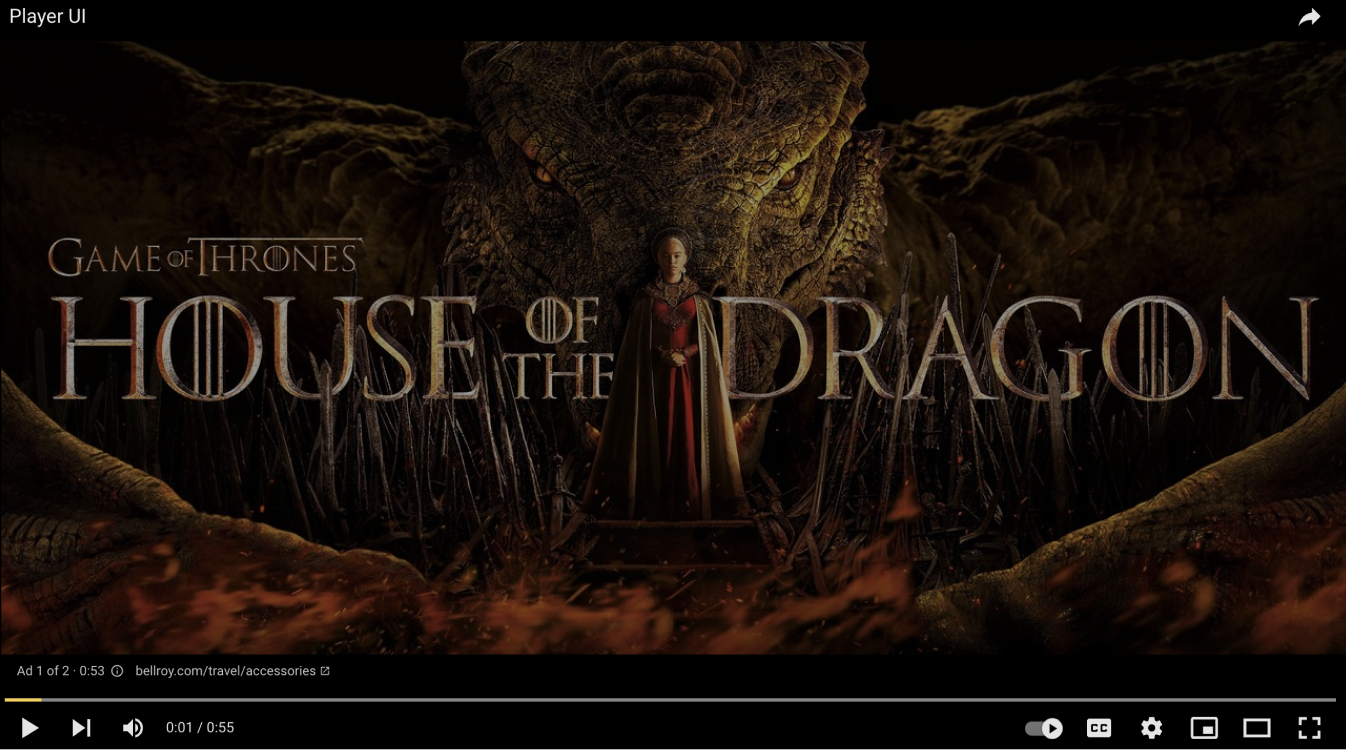
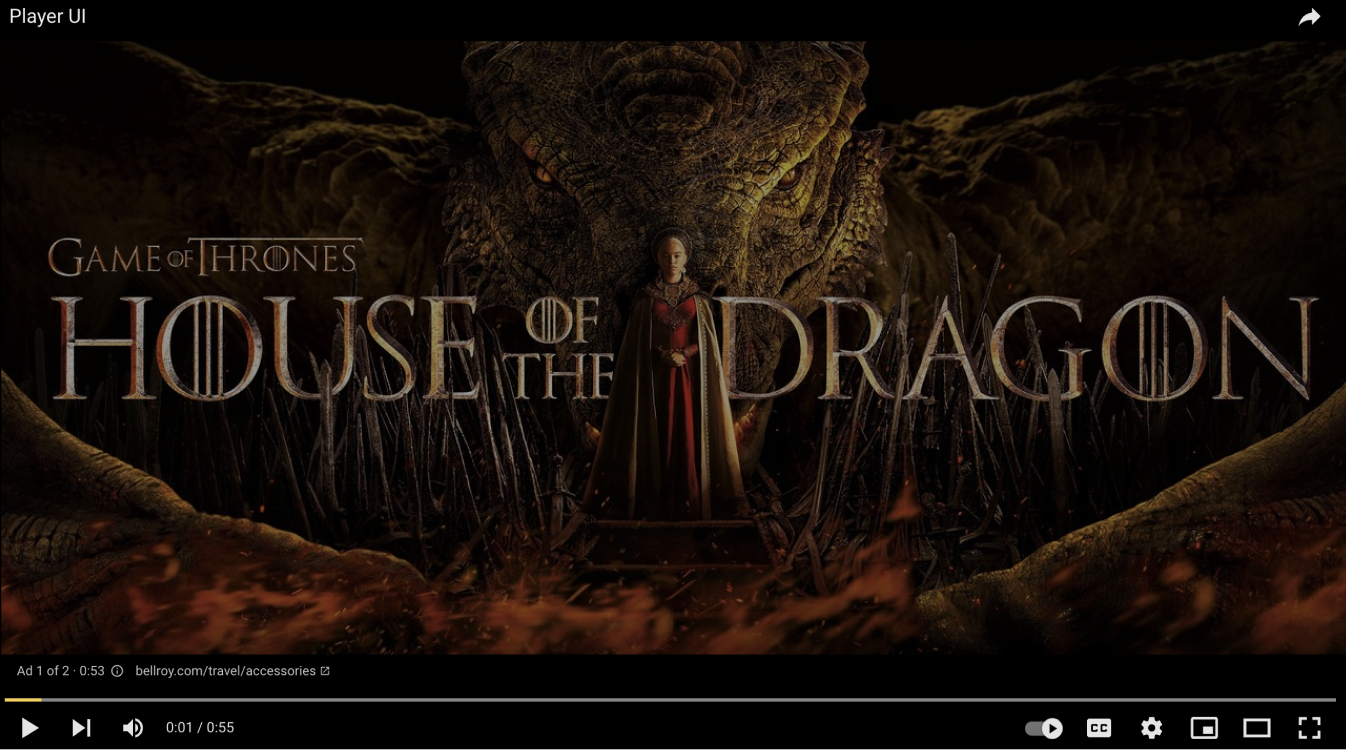
Most of the time when we watch videos, the visible web player looks like the image below. From the user's perspective, it appears to be a single component.


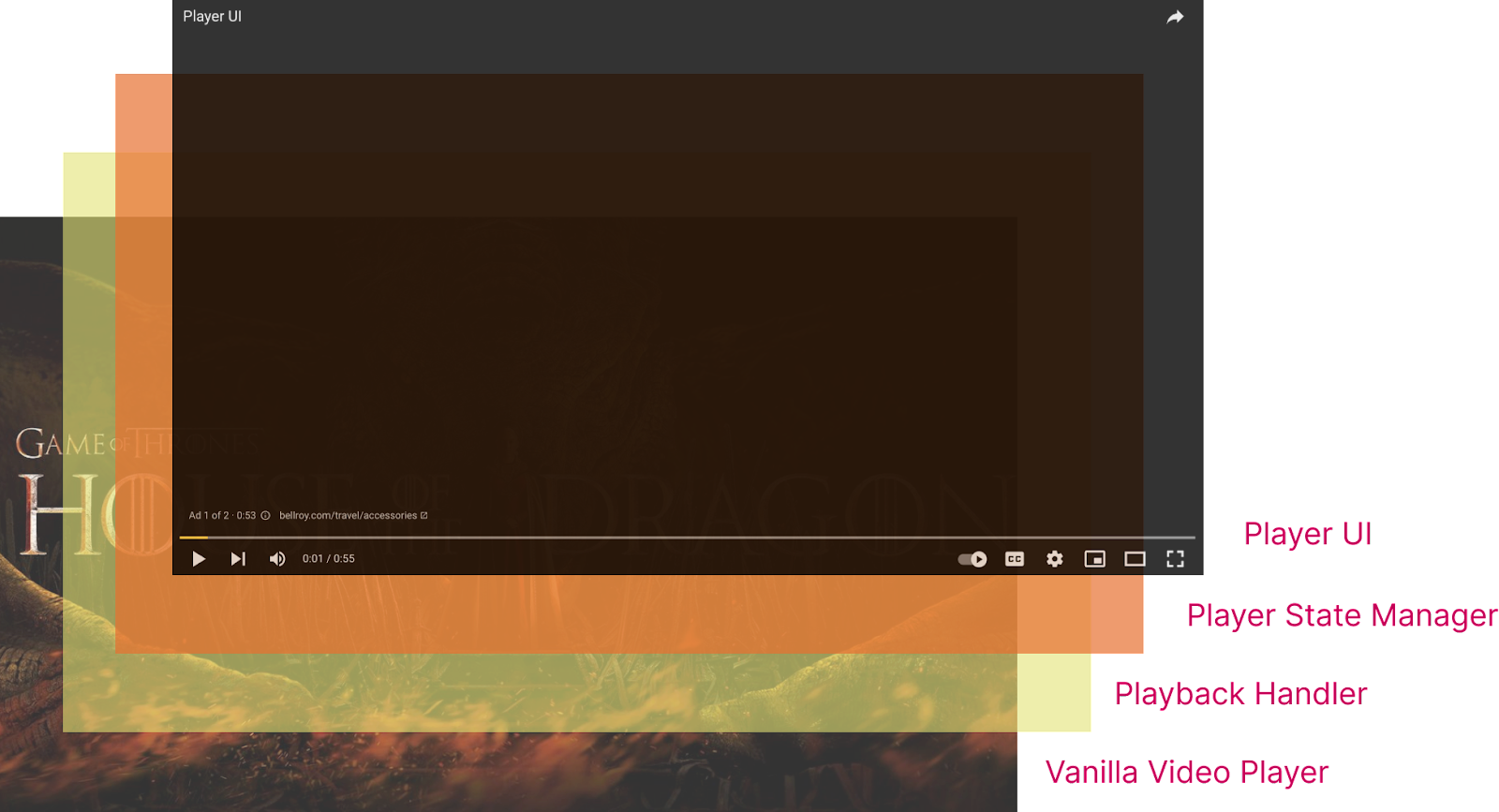
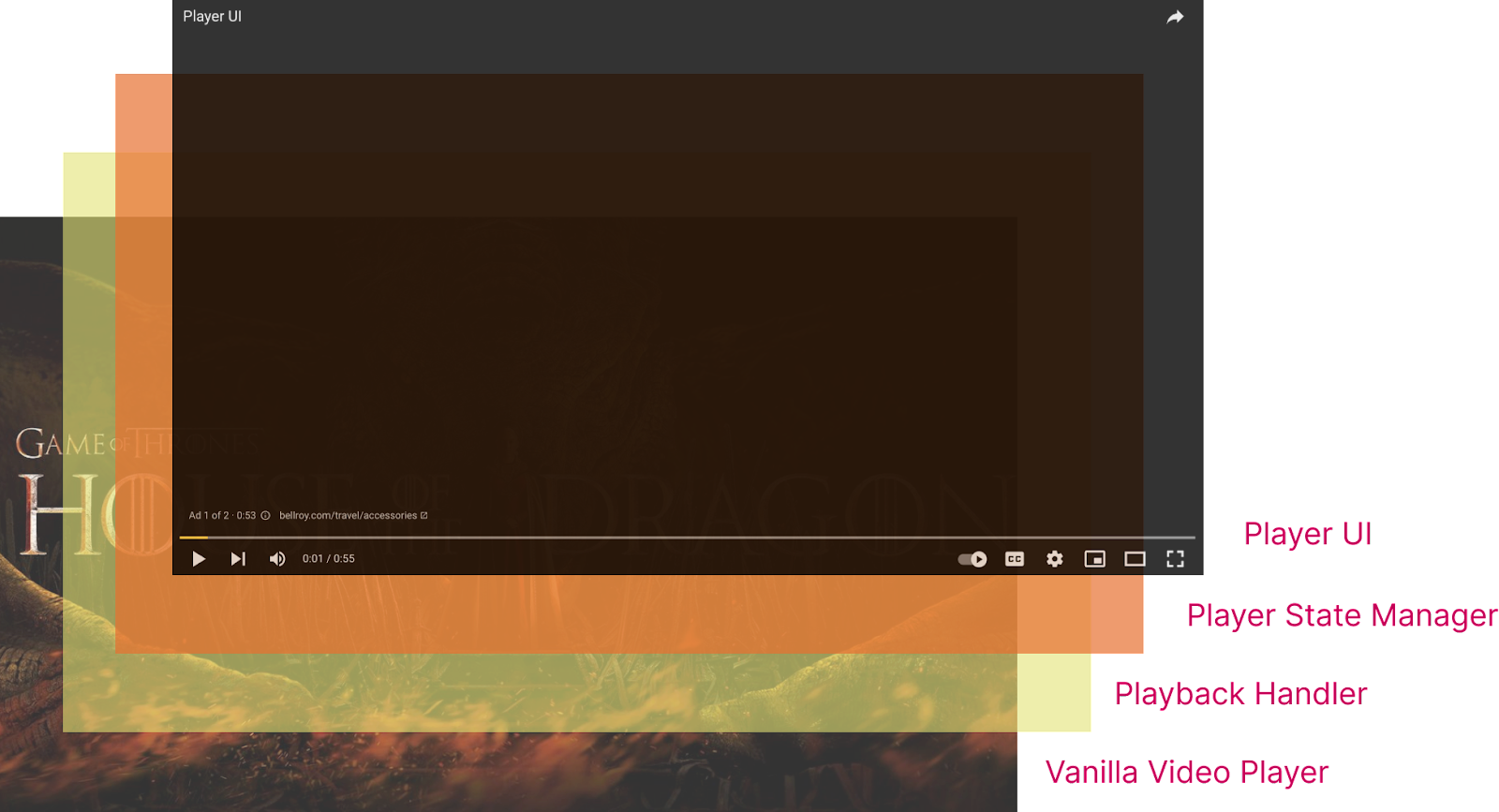
Experienced web developers will see it differently: this doesn’t look like the browser’s native video component. Are the control components and video playback components separated? Yes, but not entirely. The video component actually should consist of the following parts:


- Player UI: The player user interface
- Player state manager: This maintains the state between Player UI and Video Player
- Playback handler: An implementation based on MSE (Media Source Extensions) which aims to assist the native video player to achieve more advanced functions
- Vanilla video player: The video player component from the browser which provides basic capabilities for video playback
Player UI
The Player UI is the player’s user interface. It has a direct impact on user experience and the user’s perception of and feelings about the product. Due to the limited functionality and style of the native browser video player component, it’s difficult to have distinctive features and styles for different products. Therefore, most players on the market don’t directly use the native browser video player component. Building a player UI that represents their brand style is one of the most important tasks in creating a video player product. Generally, the functions of video player UI can be divided into the following categories:
- Control components: things like play/pause, volume adjustment, source switching and full-screen — all of which, provide basic operations for the player
- Information display components: these include subtitles, playback progress, thumbnails. They are intended to enhance the user experience
- Interactive components: these might include live comments, games, voting. They enable new ways of engaging with the content
- Advertising components
The player UI primarily serves the role of receiving user information and displaying information from the native video player. It’s worth noting that not all functions depend on the native video player. For example, personalized functions such as voting, bullet chatting, games and even advertisements are not included in the native video player and require customization.
Player state manager
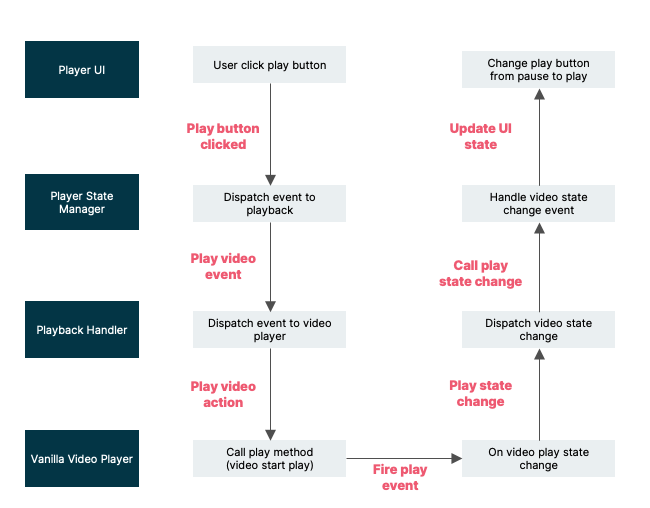
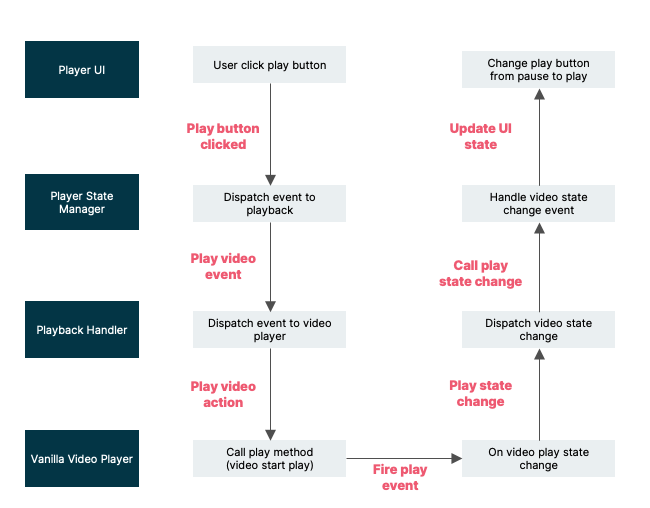
When the player separates the playback and control components, a coordination component is inevitably required for synchronization. As an example, here is what happens when a user clicks on the play button.


As we can see, the player state manager maintains the current state of the video in real-time to ensure that the video player state and the player UI display are kept in sync.
Playback handler
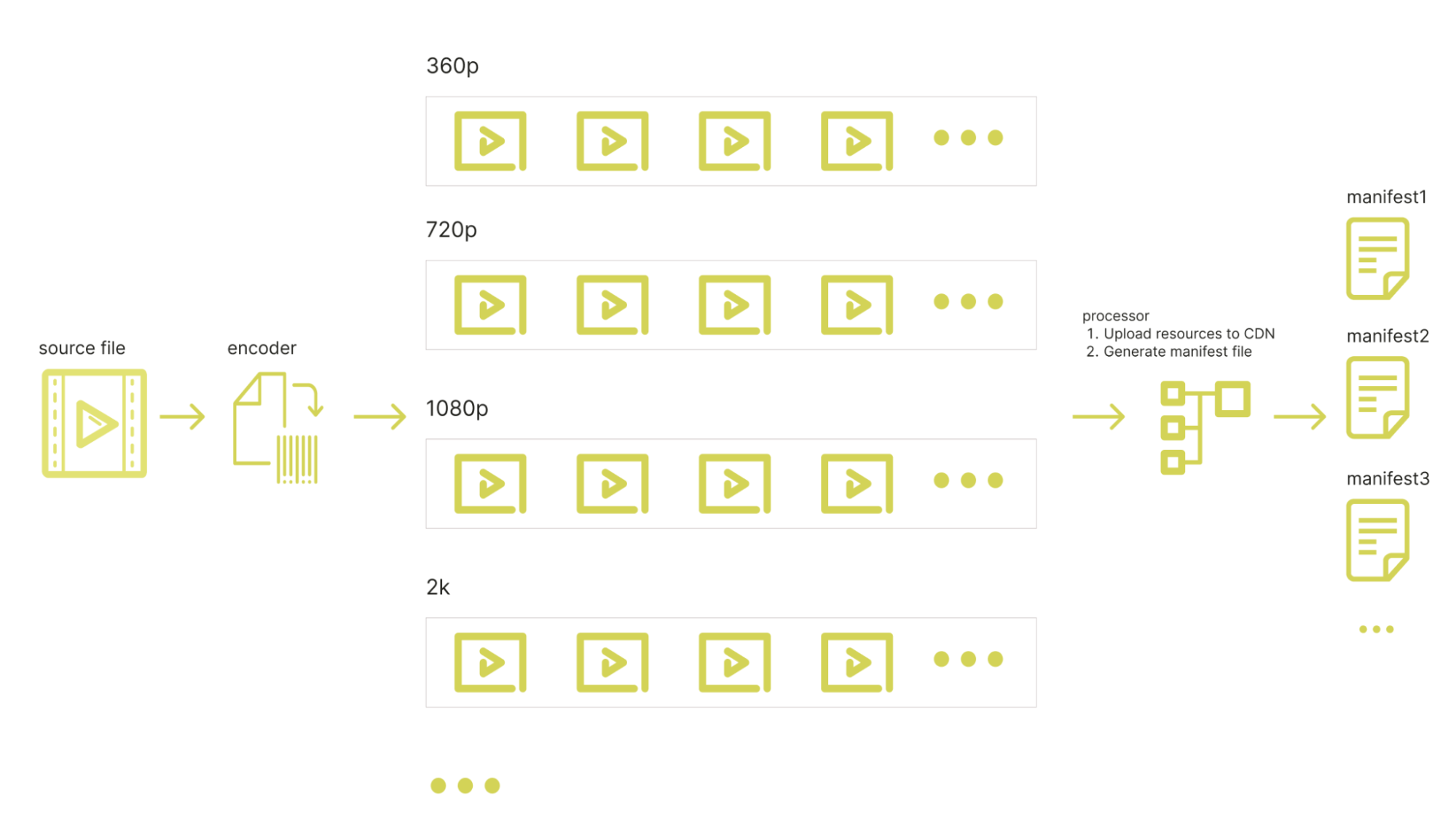
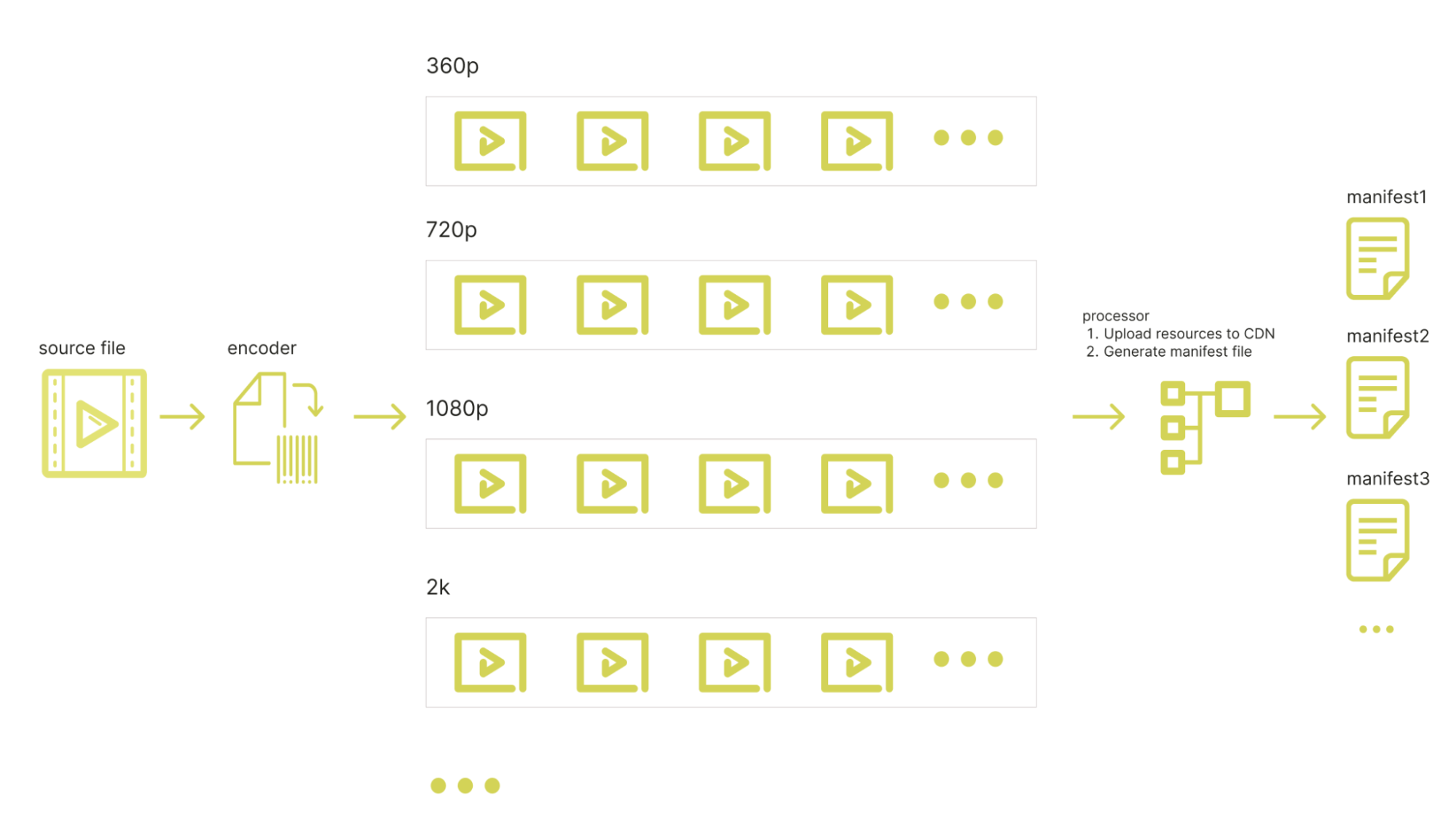
The playback handler is the core component of the modern video player. Currently, the most popular playback technologies are Dash and HLS (HTTP Live Streaming). The playback handler is responsible for implementing features such as adaptive resolution and live streaming. The main processing object of the Playback Handler is the resource manifest file rather than the video resource itself. Therefore, video providers need to pre-process the original video before it can be provided to the player for playback. The overall process can be roughly divided into the following stages:
- Video resource pre-processing
- Video resource caching
- Manifest file generating
- Playing
The whole workflow is shown below:


In the next blog post, we’ll cover more components of the modern video player.
Disclaimer: The statements and opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Thoughtworks.















