Disclaimer: The statements and opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Thoughtworks.

On our first day, we were armed and dangerous - a huge bag of sticky notes and markers were our weapons. And we dove into the piles of information looking for a way to digest, document and prioritize. We learned where the project stood, where it was going, and which assets had already been created. But it was up to us to create a path forward.
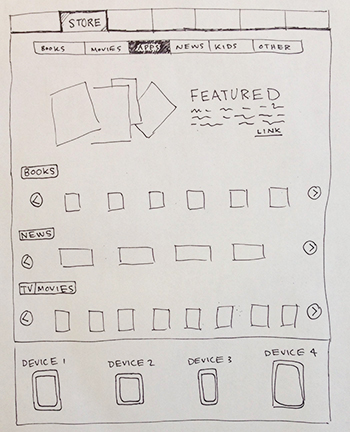
While chatting about the next steps, I volunteered to create a mockup of the digital store landing page where users could shop for different types of content: books, magazines, apps, etc. Although I love dabbling in graphic design, I am not a graphic designer by trade and tackling such a huge project made me a bit nervous. Luckily, my nervousness was quelled by my excitement, so I gave it a shot. I wasn’t thrilled about creating a mockup, but that seemed to be the medium of communication with this particular team. Every bone in my body said, “Hang on...first, we sketch. Then we wireframe (maybe), and then we code, test and do it all over again.” This is the basis of creation. There has to be a simpler way than spending hours in Photoshop creating a pixel perfect mockup.
When it was time to showcase my designs, I felt naked. Here were my silly little sketches amidst these beautiful Photoshop mockups. On the client side, there was this sense of urgency to get things into Photoshop so everyone could “really see what it looks like”. My sketches helped us to understand our needs better, but they needed more. I took one step forward and started to wireframe some of the winning concepts.
It made sense for me to use low-fidelity techniques until we had more information and other design decisions were made. Changing things in a sketch takes no time at all. Changing the same thing on wireframe might take a little more time. Changing things in Photoshop can take hours and hours. By taking these extra steps and starting small, I wasn’t trying to slow the process - I was trying to move things along faster...and with more intention.
From this...

Taking these steps helped us make some tough decisions about functionality and page layout. Looking back, I still think we moved into Photoshop too soon and spent a lot of time working on the pixels before going to code. However, we were significantly better off by taking the initial steps to sketch and check. These steps helped me clear my head and put the pieces together in a logical way before embarking on the full photoshop adventure.
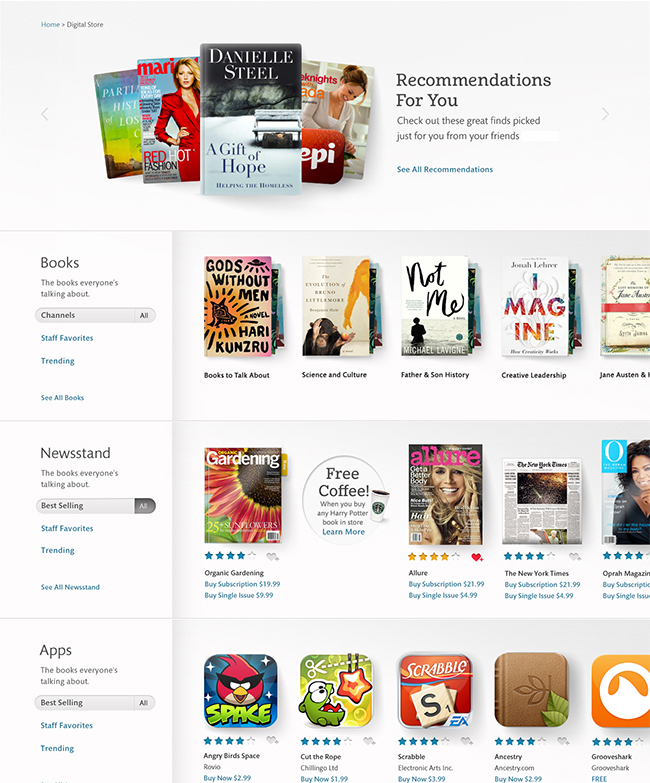
... to this.

Sketching things out first saves time, money and energy, but you have to be in the right environment to be successful with this technique. In some situations, clients are still relying on high fidelity mockups in order to push for approval and buy-in from broader, non-technical stakeholders. As more companies begin to see the value in working in a lean way, this may change.
Sketching, checking, failing, modifying, prototyping: this is the cycle we strive for. We don’t always nail it, but if we keep trying, keep talking about it and keep sketching: we can get closer to the ideal.
Overall, this project went really well. Like every team, we had hurdles to overcome. We worked through them and came out on the other side with a product that embodied all of us - our thoughts, sketches, research and hopes. With a focus on starting small, iterating quickly and building sooner we can create something truly amazing. Sketches are the first step in the journey and you should never underestimate the value of taking that first step. Never stop sketching.
Disclaimer: The statements and opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Thoughtworks.
