Diversity, equity and inclusion
Designing for People with Low Digital Literacy


Button, TextField, and RadioGroup. But there is no one-size-fits-all library of components here. If you were building a chat application, your Foundation Components might include ChatInput, Message, and ProfilePic.

Heading, BodyText, and Currency.


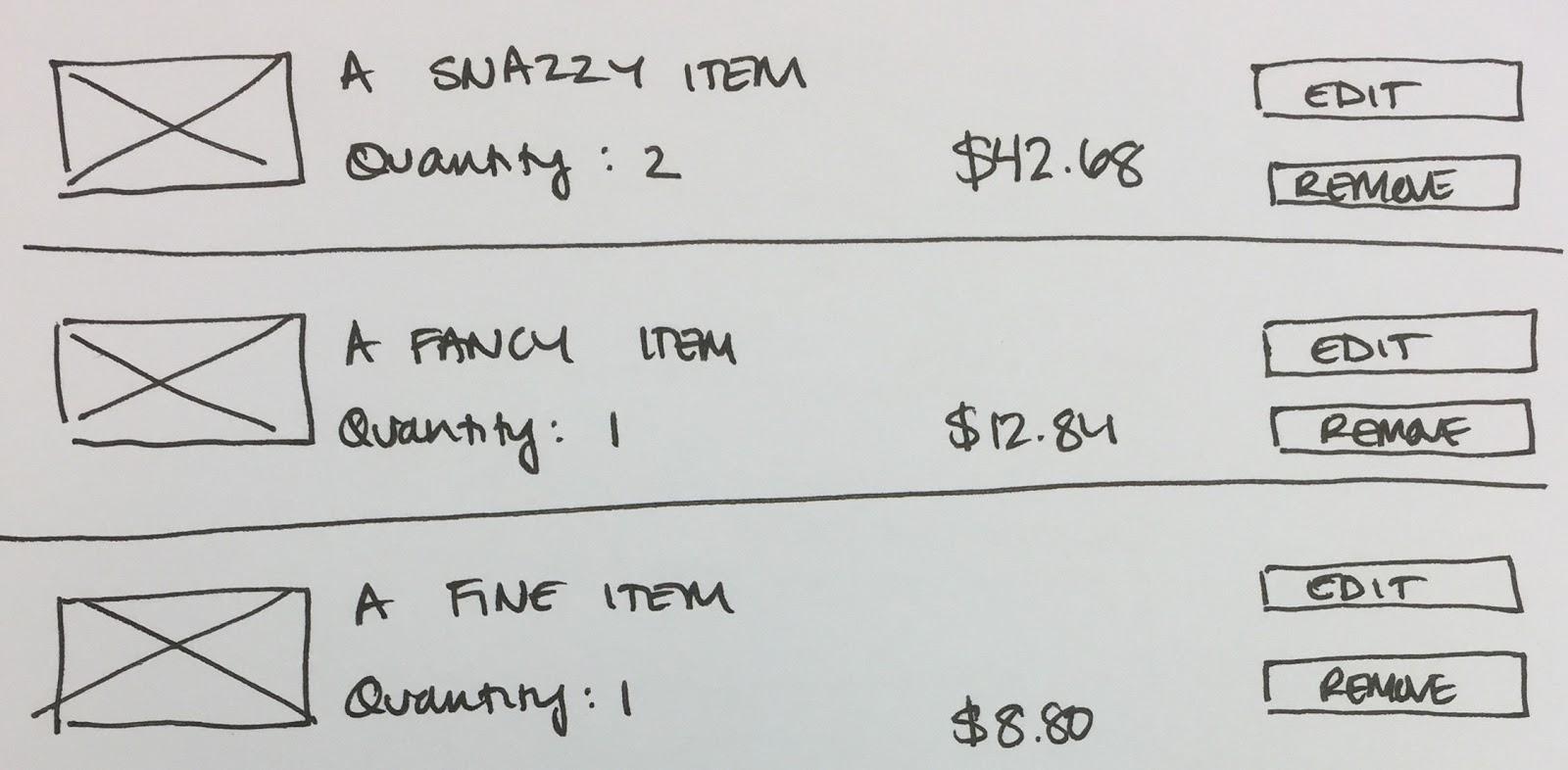
CartItem, and CartItemList. These may only be used in this one part of the experience.



While I’ll get into a few more of the technical concerns in the next section, the most important concern for the UI developers is to decouple the Foundation Component from the application. Foundation Components are opinionated, yet flexible, and application-agnostic. They must be able to integrate into multiple places within the application, or across multiple applications. Make a clear distinction between UI logic and state that is owned by the Foundation Component, and application logic and state.class Button extends React.Component { render() { const className = this.props.primary ? "primary-button" : "secondary-button"; return ( <button classname="{className}" onclick="{this.props.onClick}"> {this.props.children} </button> ); }
Button Foundation Component is a simple case. It owns the logic of choosing its CSS class name based on a given 'type' property, while allowing the application to provide a callback through the 'onClick' property, which will be invoked when the button is clicked. The Button does not know what to do when it is clicked, except that it needs to call the function provided to it by the application, which will be different for every use.import {
Heading, Inline, BodyText, Currency, Button, Link
} from “foundation-components”;
class Cart extends React.Component {
render() {
return (
<form>
<Heading>Your Cart</Heading>
<CartItems />
<Inline>
<BodyText>Order Total</BodyText>
<Currency>{this.props.orderTotal}</Currency>
<Button primary onClick={this.props.doCheckout}>Checkout</Button>
</Inline>
<Link>Continue shopping</Link>
</form>
);
}
}

Disclaimer: The statements and opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Thoughtworks.
