
5 Research Techniques to Tackle the Unfamiliar
Hands-on user research and app testing helps software delivery teams shape the design path for mobile health (mHealth) solutions.

Thoughtworks teams working on mHealth solutions throughout the Global South put our technology solutions in the hands of our users early and often. Alongside the development processes, our teams center an iterative feedback and improvement cycle around the users’ interactions, opinions, and ideas.
In many of our projects aimed towards mHealth, our users and their patients are in rural settings - tough to reach, with little access to mobile networks and electricity. Literacy levels tend to be lower, and individuals have fewer established conventions with technology, particularly for hardware like smartphones and tablets. Our users face numerous challenges in their day to day responsibilities, and these can be compounded easily by introducing frustrating and unintuitive data-collection tools into their routines. Supporting these individuals in their jobs while also capturing relevant, high-quality program data is a balancing act that calls for accessible interface designs coupled with a smart and logical backend.
When we strike this balance, and tools are developed to be easy to use and effective, not only do our users have more support in their activities, but the quality of care that they deliver to patients and populations is positively impacted.
Our teams regularly visit the health care settings where the systems will be used throughout the course of their projects. Frequent face-to-face conversations deepen an empathetic link between all members of the development team and the users of the product, and provide ample opportunities for research and testing.
Recently, while creating a public sector smartphone application for community health workers, a Thoughtworks team visited village health centers every two weeks. The centers were a few hours outside of the city, off of main roads, and disconnected from electricity. They serve as a welcoming gathering point for people in the community, and provide primary care, mother and child health, and medication dispensing.
Our software developers participated in visits alongside our researchers and analysts, allowing the team to interpret feedback quickly and return the feedback, building trusting relationships over time.
Most importantly, our team learned early in this project that unfamiliar hardware blocked our users’ ability to engage, so throughout the process we adapted our activities to make them more tactile. The various techniques employed by our team during this project bridged the divide between the unfamiliar and the accessible for these users.
We’ve collected five of our favorite techniques used by both researchers and developers here. These techniques helped us learn about users and their environments, gather feedback on our plans and product, and allowed us to regularly challenge and evolve our design assumptions to ensure valuable results. Within this ecosystem of feedback, the resulting application has contextually relevant interfaces and workflows - proving highly intuitive for a rural healthcare setting.
1. Visual Storytelling
Stories always help our teams to illustrate the ecosystem in which users are working. We learn challenges, common encounters, humorous moments, as well as who, what, and where make up our users’ day to days. Real examples are best. However, when prompting a group of users to describe a setting in abstract proved difficult, we turned towards visual storytelling.
Here a team arrived at site visits with simple paper images of many common things in daily life. By using images like motorbikes, medication bottles, notebooks, rain, and houses, we were able to work with users to piece together events and daily routines. Details that may have been left out during a verbal explanation were included when a picture was made available.

2. Templates for Research Interviews
Prior to our early research visits, our team first discussed intentions and goals for the visit, such as filling in gaps in user personas or sketching out a typical day’s work. We then created questionnaires, prompts, or exercises to drive our conversations towards completing these goals. Interviews included tours of households, facilities, or other settings in which the systems will be used to get a feel for the physical environment, and topics ranged from daily routines to personal attributes to standards in the community. Our templates helped visitors cover needed material during interviews, ensured consistency between interviews, and made the users’ answers more tangible to the rest of our team.

3. Phone-o-type Mock-ups
In the early stages of the development process, while our technical team was developing the initial frameworks, our design and research team members presented the early mock-ups of various workflows, screen by screen, using a phone-like frame around the paper images. The exercise gave users a tactile experience closer to a mobile application than possible with a visual presentation or full paper document of mock-ups. Paired with a team member working the phone-o-type, participants experimented with the various workflows, pretended to press buttons, and completed fields with pencils.

4. Paper Box Phone
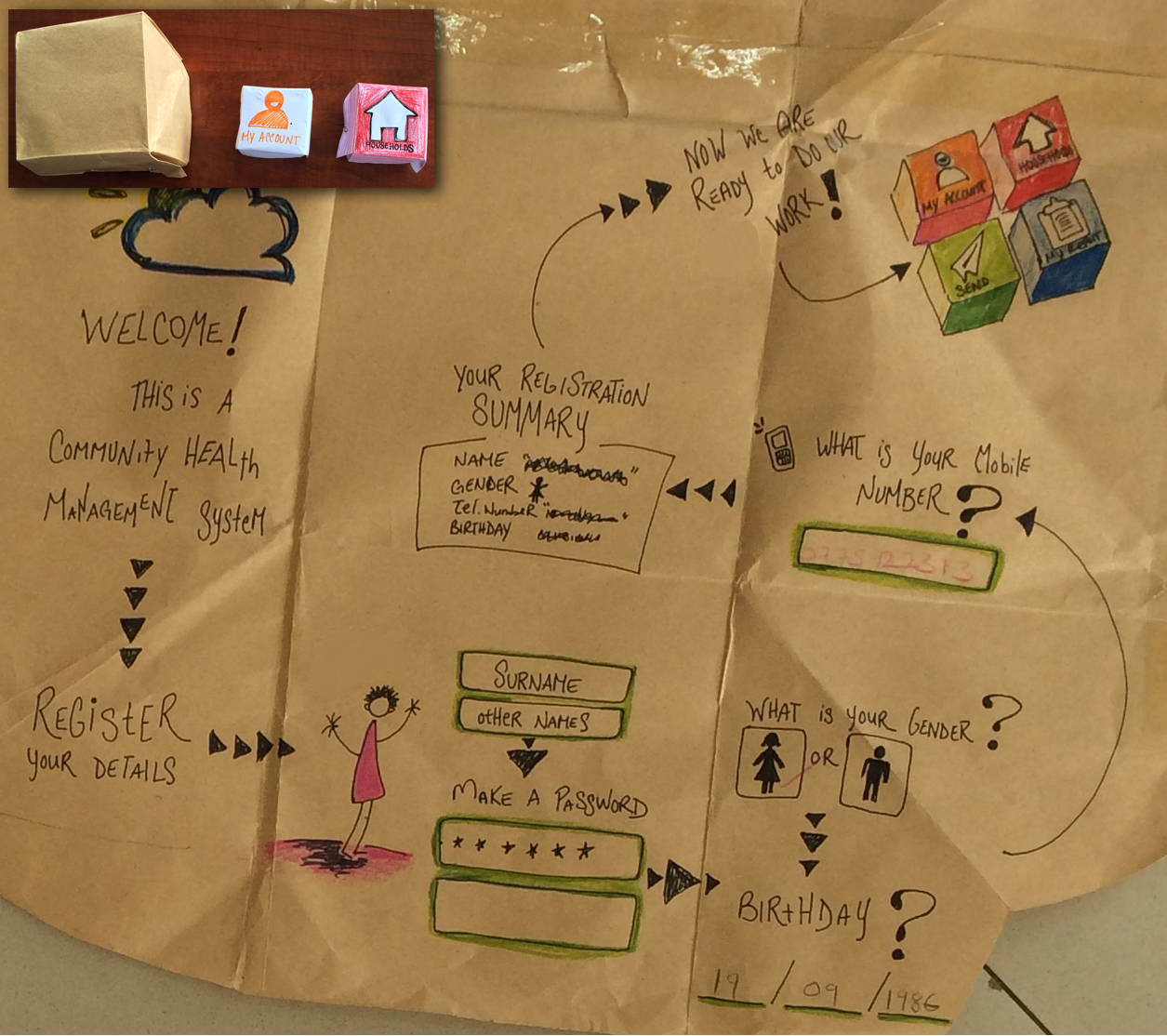
Smart phones were not common amongst the health workers. Many used paper forms or feature phones to communicate and capture data. Transferring their workflows and thought processes around community and household care to a phone was exciting, but also had the possibility of feeling intimidating. In order to introduce the flow of data capture that would happen in the application, our team created a physical “phone” out of folded paper and a box. Each folded cube represented a feature in the application, and the user could unfold a cube in order to fill in the data. The exercises provided a stepping stone from static paper forms to an interactive smart phone, and allowed for a hands-on experience with our feature set.

5. Run of Show Worksheets
Relevant for any type of system, run of show worksheets direct a user through a predefined set of activities on a system in order to test. Once we finished developing a workflow, our team designed worksheets to take small user groups through testing exercises. These worksheets provided a structured format that both ensured consistency of experience and guaranteed that critical steps in the process were not overlooked during visits. Additionally, these worksheets were interactive. They allowed users to fill in answers and complete information based off of what they entered, discovered, or calculated in the application, helping our users completely process each new feature.

Disclaimer: The statements and opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Thoughtworks.














