
Providing 'Just Enough Design' Can Make Agile Software Delivery More Successful
Many new media design, advertising and games development agencies struggle to factor in graphic and experience design effectively into their agile software development methodologies.
Abstract
Nowadays, it is hard to justify a large part of a project’s design budget on three months creative direction, where screens of every potential stage of an application are mocked up before development even begins. Clients now see the risk in spending too much early on in the project as it leaves very little time and budget to incorporate important changes later on in the project.
Once development starts, it is difficult to effectively incorporate the right amount of design support before, during and after each agile development iteration cycle. Additional development time to incorporate design fixes is usually required at additional cost which puts the project delivery schedule at risk.
This paper outlines a methodology I have used to successfully incorporate graphic and user experience design input earlier and more regularly as part of any agile software development project. I call this methodology, ‘Just enough design’.
Introduction
Signed in February 2001, the Agile Manifesto, brought together lightweight development methods like Scrum, Extreme Programming (XP), Adaptive Software Development, Feature Driven Development and Dynamic Systems Development.
Agile software development is an incremental and iterative process practiced by self-organising, cross-functional teams to enable them to deliver ‘shippable’ software at the end of each consecutive one or two week iteration cycle. This has proved to be a welcome change from the old traditional waterfall project planning methodologies that typically take many months before any working code or prototype can be seen, let alone tested and where changes can be very costly and take a long time to implement correctly.
In their 2009 Survey entitled, Current State of Agile User-Centered Design: A Survey, Zahid Hussain, Wolfgang Slany and Andreas Holzinger state: “Agile software development methods are quite popular nowadays and are being adopted at an increasing rate in the industry every year. However, these methods are still lacking usability awareness in their development lifecycle, and the integration of usability/User-Centered Design (UCD) into agile methods is not adequately addressed.”
The results from the survey show that the majority of practitioners perceive that the integration of agile methods with usability and UCD processes has added value to their adopted processes and to their teams; has resulted in the improvement of usability and quality of the product developed; and has increased the satisfaction of the end-users of the product developed.
With this in mind practical work still needs to be done to incorporate user centered design principles and usability testing feedback prior to and during development with enough time to fix any serious issues effectively. Traditionally in games design, for example, any major visual design or experience design flaws, highlighted by user testing are almost always automatically listed as items to be implemented in the ‘next’ version of the game.
In his paper, Hitting the target: adding interaction design to agile software development, Jeff Patton states: “Extreme Programming (XP) appears to be a solution for discovering and meeting requirements faster (through close customer collaboration) as well as creating quality software. In practice we found XP did deliver high quality software quickly, but the resulting product still failed to delight the customer. Although the finished product should have been an exact fit, the actual end-user still ended up slogging through the system to accomplish necessary day-to-day work.”
This highlights another serious issue with a lot of agile software developed finished products: the lack of any ‘delight’ for the end user. More often than not software get’ delivered successfully but only with an ‘on par’ user experience no better than that of competitors. As a designer I strive to define features and functionality users will find a delight to use and will differentiate themselves from the competition.
Putting the need to delight the end-user to one side momentarily, design teams need to start by defining graphic design and user experience artefacts that are ‘good enough’, during the first few weeks of a project. This will leave enough time, throughout the rest of the project, for user centered design changes to the design, layout and interaction (to delight the user!) to occur.
'Just enough design' before development
The problem with traditional “Big design upfront” methodologies is that we ‘hedge our bets’ too early on getting the design perfect before any development or usability testing has even taken place. This often leaves very little contingency for design changes later in development cycle that come from usability testing recommendations.
It is vital that graphic design and experience design processes gather enough business requirements and produce enough artefacts to achieve creative direction and experience design baseline sign-off in the first few weeks of a project before development starts. Baseline-sign-off ensures the client is happy enough with the look and feel and overall experience design to allow development to commence.
During the Discovery Phase, designers need to work with the business analyst to capture and define business requirements. This is done by facilitating workshops and interviewing key stakeholders. A lot of sketching, note taking, brainstorming and discussion happen at this stage in order to effectively visualise the early thinking on look and feel, layout and interaction design.
Outcomes of the Discovery phase include:
Discovery phase - Experience design artefacts
- Early business model
- Ethnographic studies e.g. client interviews
- Draft user scenarios and stories
- Early sketches
- Draft site map
- Early user personas
- Example user journeys
- Expert review (of existing application if it exists)
- Early competitor analysis
Discovery phase - Graphic design artefacts
- Early mood boards (looking at colour, font, imagery)
- Incorporate brand guidelines, marketing and advertising materials
- Early design ideas (mock ups, styles)
The Discovery Phase typically lasts one week but can be extended to two weeks if the project is particularly complex or needs to involve many stakeholders in different locations for example.
It is also worth noting that defining the business model is an evolutionary process. At the end of the discovery and design phases the value proposition needs to map back to real user personas, partnerships, activities, a cost structure, solid business KPIs and have a business mission statement should all clearly defined.

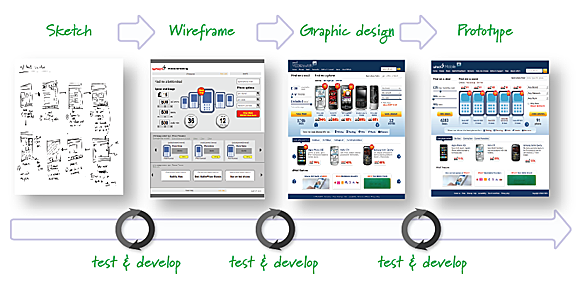
Diagram 1 above, shows how artefacts from the ‘Discovery’ phase (sketches, wireframes) are necessary in defining artefacts in the ‘Design’ phase (graphic design fine tuning and the creation of a rapid HTML prototype)
Once we have a good idea of everything the client and users really want, work can start to converge and structure the findings in order to define accurately define the final development project scope. The aim now is to prioritise and define the requirements in more detail. This is called the Design Phase.
Dan Saffer, in his book “Designing for Interaction” refers to this part of the process as Structured Findings (Chapter 5), where research data is put into a for that can be easily understood.
Artefacts that come out of the Design phase include:
Design phase - Experience design artefacts
- Defined business model
- Complete set of estimated stories for phase 1 of the project
- Set of potential stories for future phases
- Baseline wireframes
- Information architecture
- Complete personas
- Complete set of user journeys
- HTML prototype**
- Key business concepts / strategy
Rapid prototyping enables a quick prototype of key journeys through the application that can be used to demonstrate and usability test core functionality. This helps realise the potential of the application and allows early feedback from paper prototyping studies to improve the application.
Design phase - Graphic design artefacts
- Final mood boards
- High level design guidelines
- Competitor Analysis report
- Collate existing brand guidelines, marketing and advertising materials
- Early mock ups
- Design Principles
'Just enough design' during the development phase
Once the scope of the project has been agreed, usually after an intense story prioritisation exercise, a final list of master stories (that defines what is going to be built at a feature level) will be created ready for developers to work on. The Development phase can now commence.
Designers need to learn how to manage their time and ‘time-box’ tasks in order to deliver assets, mock ups and help incorporate testing feedback development teams need before the start of each of their one or two weekly iterations. Constant and accurate visibility of development priorities and stories is key to a successful delivery of design support requirements throughout the development phase.
Unlike software developers though, graphic and user experience designers have to multitask in order to deliver assets for more that one dev iteration at a time.

Diagram 2 above illustrates how dev and design streams can work in tandem over a twelve week, six iteration development process. Notice how designers have to deliver items from previous, to current and future iterations all at the same time.
Graphic and experience designers need to create assets for current dev iterations, mock ups one full iteration ahead and run and report usability tests results from previous iteration(s) worth of work inform recommendations that affect designs two or three iterations ahead.
This requires the delivery team made up of a product owner, business analysts, developers, graphic and experience designers, to work closely at all times. It is always wise start iteration zero with non-design focussed work (e.g. setting up development environments) to allow design resources to chunk the work they need to start delivering in iteration one(i1).
Artefacts that come out of the Development phase include:
Development phase - Experience design artefacts
- Additional wire frames
- Additional user journeys
- Interaction models
- Usability testing reports
Development phase – Graphic design artefacts
- Asset creation
- UI bug fixes
- Hi-fidelity mock ups
- Style guide
Style guides remain agile as long as documentation is kept to a minimum. Having a good UI developer on a web application delivery project negates the need for excessive documentation.
Conclusion
In their paper, Assessing and improving the front end activities of software development, Lea Hannola, Petri Oinonen, Uolevi Nikula state: “The most significant benefits in software development can be achieved through improvements in the front-end activities.”
Graphic and experience designers, working in an agile environment, need to start by exploring the many possibilities that can differentiate and define their client’s proposition from that of competitors. This is the purpose of the ‘Discovery’ phase. This is where designers diverge to collect as much relevant research and business requirements.
Output from the Discovery phase needs to then converge and become more structured based on user centered design principles. Features and functionality need to be prioritised, saved or removed once realistic development effort estimates have been allocated. This is the purpose of the ‘Design’ phase. This is where designers narrow the scope down to a lean set of features that are most valuable to the business and to end-users alike.
In their paper, Little Design Up-Front: A Design Science Approach to Integrating Usability into Agile Requirements Engineering, Sisira Adikari, Craig Mcdonald, John Campbell, presents the results of two agile projects to validate the proposition that incorporating UCD perspective into Agile Software Development improves the design quality of software systems.
The output from Discovery and Design phases ensures a better, clearer defined scope and delivery plan based on key business requirements and target user personas. This allows more time to improve the quality of the design and opportunities to delight the user.
The Development phase can now proceed with confidence. The cross-functional delivery team needs to continue being in synch with each other and the client. Daily stand ups and stakeholder meetings need to run parallel with development, graphic and experience design tasks (including usability testing). This together with constant feedback from the client and the end-users should ensure that the ‘Just Enough Design’ methodology integrates well to provide a fruitful and rewarding holistic agile delivery experience.
References and further reading
- Dan Saffer, Designing for Interaction, Second Edition: Creating Innovative Application and Devices, New Riders (August 24, 2009)
- Zahid Hussain, Wolfgang Slany, Andreas Holzinger, Current state of Agile User-Centered Design: A Survey, Springer-Verlag, (November 2009)
- Jeff Patton, Hitting the target: adding interaction design to agile software development, OOPSLA 2002 Practitioners Reports, November 04-08, 2002, Seattle, Washington
- Lea Hannola, Petri Oinonen, Uolevi Nikula, Assessing and improving the front end activities of software development, Inderscience Publishers, Geneva, SWITZERLAND December 2009
- Jennifer Ferriera, James Noble, Robert Biddle, Up-front interaction design in agile development, Springer-Verlag Berlin, Heidelberg (2007)
- Sisira Adikari, Craig Mcdonald, John Campbell, Little Design Up-Front: A Design Science Approach to Integrating Usability into Agile Requirements Engineering, Springer-Verlag Berlin, Heidelberg ©2009
Disclaimer: The statements and opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Thoughtworks.














