We believe cross-functional collaboration accelerates delivery of better outcomes for our users. However, it’s not always obvious what exactly that might look like. What practices are necessary to the team’s success? What values should the team embody?
And who are we? We are a developer (Valerie) and a designer (Christopher) who love cross-functional pairing. We’ve put into practice everything we suggest below in a distributed team and in a high-pressure, time-sensitive context, where there was no access to design capability within the client organization. Even while working under tight delivery timelines, we found a way to prioritize learning and experimentation. In the Design as a Team Guidebook, we’ll show you how you can do this too.
We’ll provide specific examples of what cross-functional collaboration can look like, while sharing some of the values and principles that motivate us. We hope this can serve as inspiration for your teams and broaden your perception of how design can deliver greater value during the business process.
You should read this if:
- You are a designer trying to define what design agility looks like, from strategy to execution
- You are a product manager who needs to articulate the difference between your role and that of a designer
- You are a delivery team member (developer / quality analyst / project manager / etc) wondering, “What even is design? Why or how should I participate?”
- You are a team lead trying to figure out how to build the right thing and build the thing right
- You are looking for some specific examples of how to break down silos in product development and quickly deliver new capabilities for your users
The disconnected workflow
Overcoming organizational inertia is hard. Silos between design, business, and technology promote longer feedback loops between discovery and delivery. Without a culture of cross-functional collaboration, we struggle to keep up with the pace of change demanded by business and user needs.
There is no shortage of methodologies to introduce human-centered approaches into your technology development — Lean UX, Agile Experience Design, Balanced Teams, Human-Centered Design, DesignOps, and Design Thinking — to name a handful. In addition to putting people first, these strategies drive home the importance of outcomes over output as key measures of success, and highlight cross-functional or cross-disciplinary collaboration as a critical driver to achieving those outcomes.
If you're feeling overwhelmed sifting through all these methodologies, you’re not alone. Without models for translating strategy into tactics, you may find yourself questioning if you are doing things right.
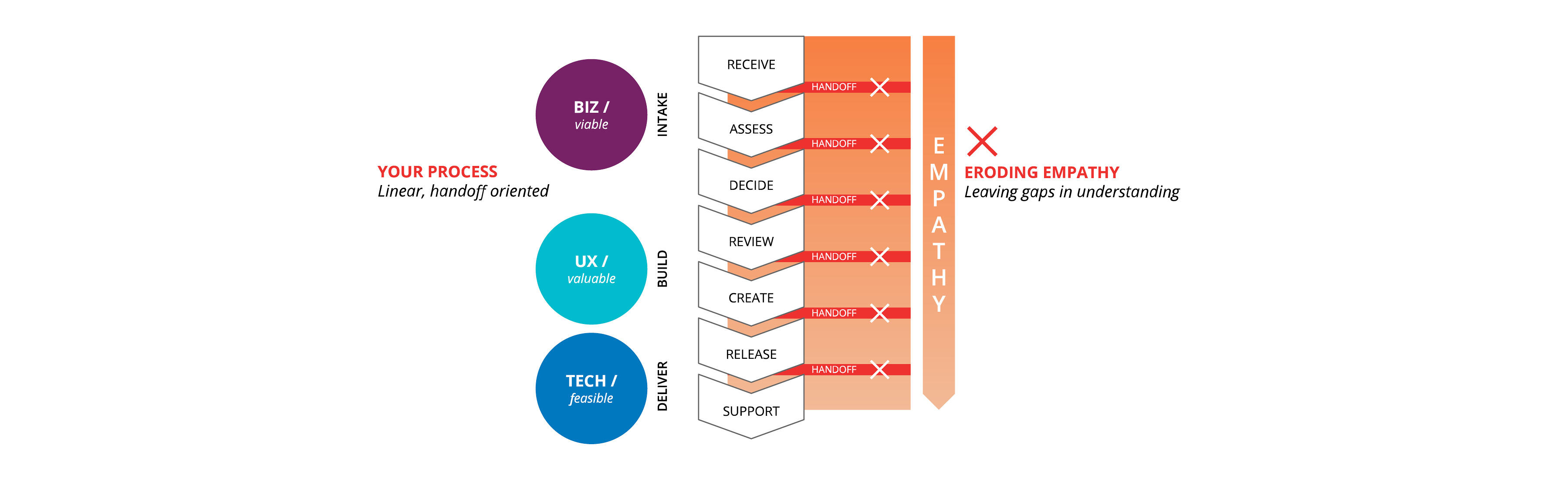
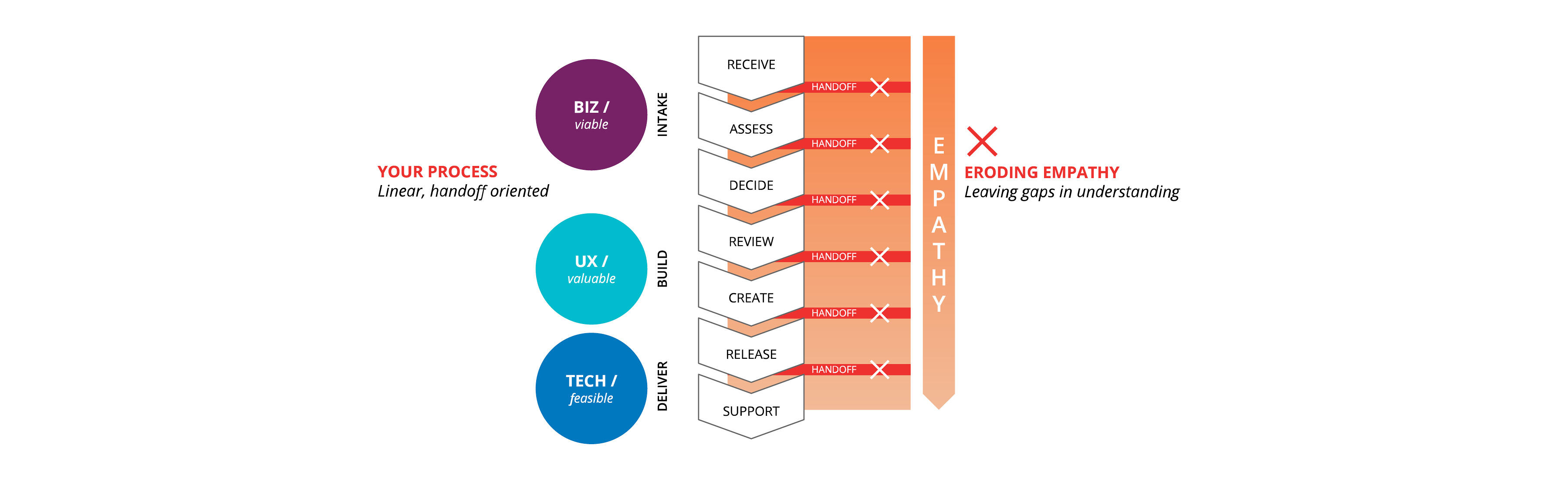
Perhaps your current design practice looks something like this:


- Product Managers gather a list of requirements from business subject matter experts, which they then pass along to the designers
- Designers draw high-fidelity mockups in solitude, without any feedback from real users. Designers upload mockups to story cards, and never revisit those mockups again
- Developers use the mockups as pixel-perfect specifications, making it difficult to ask the right questions without understanding the underlying interaction design and how this work fits into the user journey
- Quality Analysts test the application’s behaviors without understanding the intended outcomes, such as how those capabilities will solve the users’ problems and support the business needs
- Nobody measures if what was delivered actually added value for the users
In the above scenario, these roles have minimal interaction with each other, and are often not on the same team. They might, however, say that they work in a collaborative environment. They aren’t totally wrong, since the end result comes from a combination of efforts. But this isn’t what we mean when we talk about the collaboration in cross-functional pairing. This disconnected workflow is oriented toward handoffs. Handoffs are the antithesis of collaboration.
The relationship between innovation and empathy
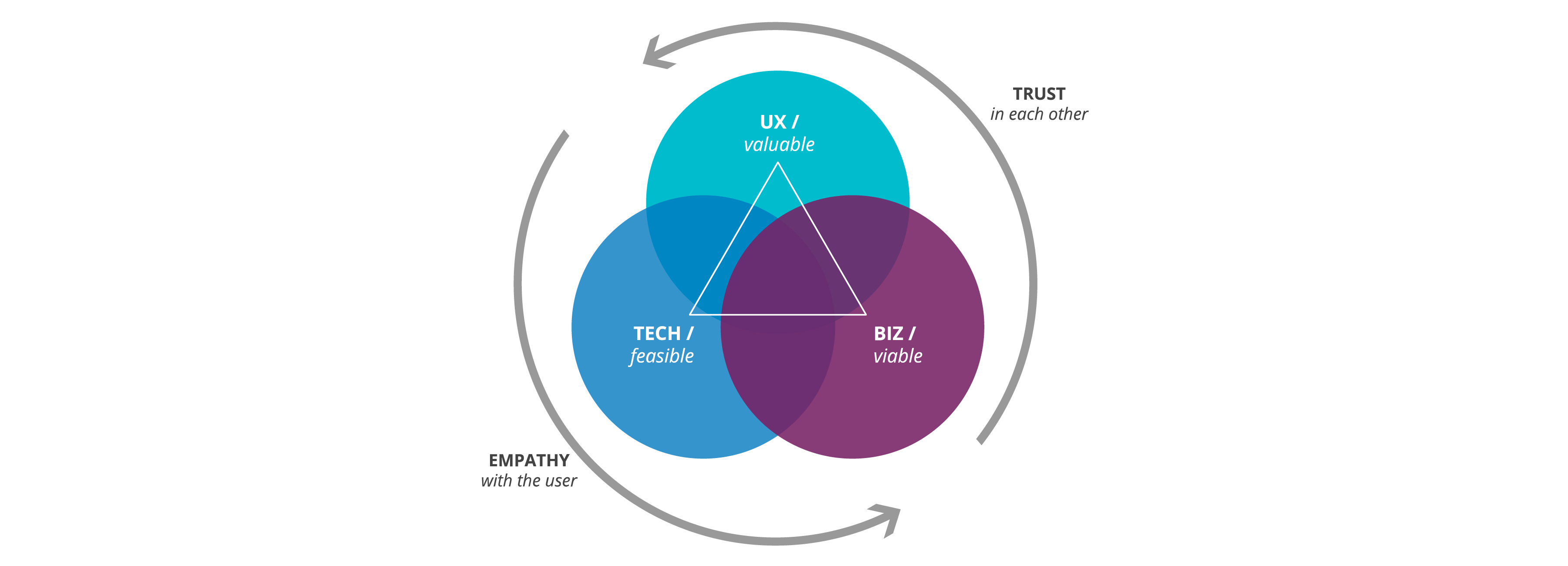
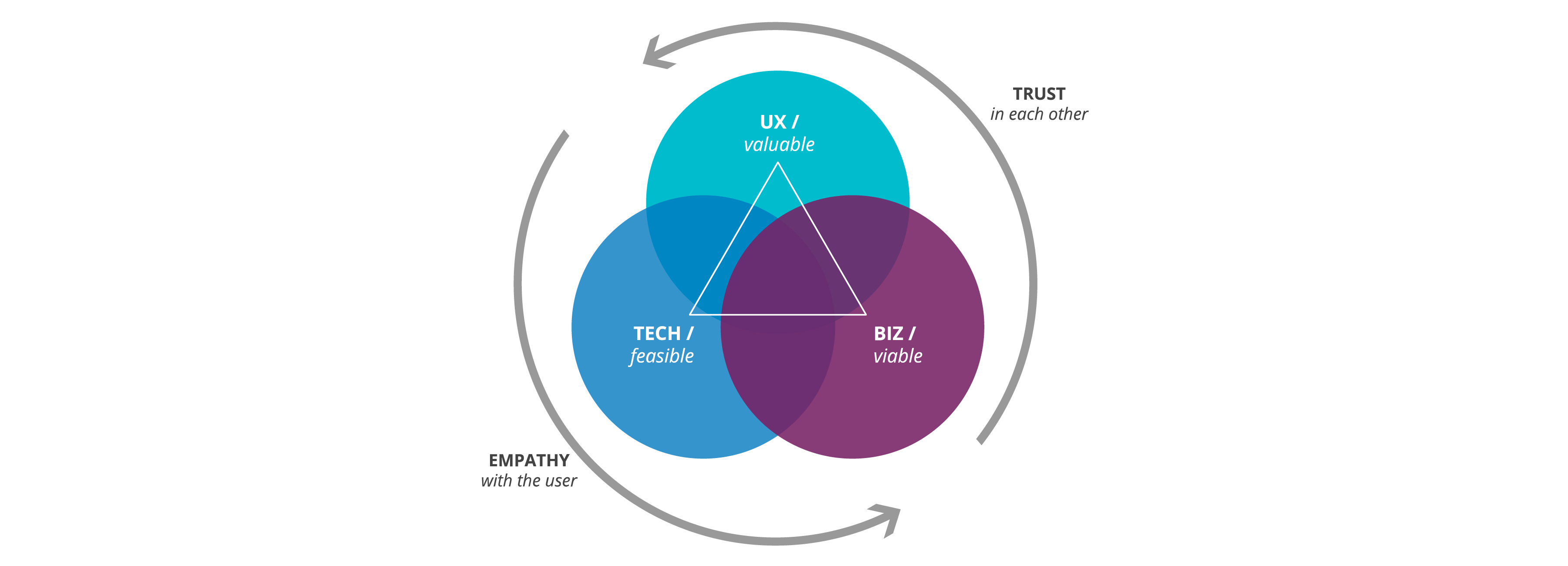
Building great human-centered products starts with building empathy with our users, and each other, and adapting quickly to what we discover about their needs. We can map this viewpoint to the Three Lenses of Innovation:
- What are the needs we’re trying to meet? (Is our solution valuable?)
- How do we deliver? (Is our solution feasible?)
- Can we sustain our momentum? (Is our solution viable?)
Empathy is what circulates our research and understanding across the three lenses. We use our empathy with the user to reach an understanding of value and viability. We use empathy to build trust in each other and collaborate better. By trusting in each other through collaboration, we seek to understand feasibility in relation to what is valuable and viable in our product’s market. All of this is design work. We all have a lot to learn from our users, and each other, which is why we believe in the power of designing as a team.


The Three Lenses of Innovation: our goal is to create something that is valuable (desirable), feasible, and viable. We do this by espousing empathy and trust within our team and with the communities we serve.
In our approach, design is a shared responsibility. That means creating a shared understanding of the user journey and working together side-by-side to harness the different skills and perspectives that everyone brings. The result of this work represents our hypothesis as to what is feasible, viable, and valuable, that demands further testing in production. Without this, product managers are merely guessing at user needs, designers are handing over UI specifications without explanation, and developers are coding without understanding.
A balanced team composition is critical for effective cross-functional collaboration because it unlocks potential learning opportunities we wouldn’t have considered otherwise. Designer/developer pairs (like us!) tend to drive the momentum of a team built this way, as the value we get from this particular match-up is the most apparent, but there are so many more possibilities open to us. What could we learn if quality analysts and designers paired? Product managers and developers? Designers and site reliability engineers? Developers and customer support staff?
When design is a team practice, we also start to re-examine the responsibilities of our roles and how everyone’s work is contributing to what we know about the user journey.
Our approach: Minimum Viable Practices
Translating this vision into action requires aligning behaviors with the values and needs of the team. On our team, we made these explicit by brainstorming and voting on principles, as well as drafting a team charter. This enabled us to continually ask ourselves what practices we needed to add or change to enable our vision and to actively collaborate in the design space.
We recognized that forming new habits requires deliberate effort, so we always tried to think of any new practice as a "Minimum Viable Practice". A Minimum Viable Practice is the simplest thing we can do to get the learning we need, with the smallest possible group of participants required to derive that learning. We used real-time feedback and retrospectives in order to improve our practices and to ensure their purposes were still valid. At worst, we just lost 30 minutes to one hour of time trying something we promptly discarded. At best, we learned something valuable and iterated for next time.
By using Minimum Viable Practices that aimed to solve real issues we were facing, we didn’t waste time on ineffective new practices. Our team was always game to try different experiments, because the activities were always timeboxed and outcome-oriented.
Examples of cross-functional practices
What you’ll find in the Design as Team Guidebook guide are over 20 practices of cross-functional collaboration and some of the values and principles that motivated us. We hope these examples give you some ideas for how to translate strategy into tactics for problem-solving.
Here are a couple of examples of how we paired:
Design and Tech Debt Audit
Most teams are familiar with the concept of technical debt, but fewer teams are tracking design debt. Design debt is the set of usability issues relating to whether content is perceivable, operable, understandable, robust, and consistent. At best, it’s a slightly irritating quirk of the UI; and at worst, it can actively prevent users from completing their objectives. The accumulation of design debt can erode user confidence in the system, or worse, in themselves, for not being able to figure out how to move past the issue.
The developers on our team were already quite practiced at managing technical debt from previous experiences, so the effort to introduce a new dimension to an existing habit was fairly low. Developers, quality analysts, and designers would capture both technical debt and design debt as they observed them, and as a group would regularly review and prioritize the collected items based on their understanding of effort and impact.
Paired Solution Exploration
Like many teams at Thoughtworks, we were accustomed to the idea of “pairing” as inclusive of other roles and activities besides just programming. A common pair was a designer and developer, and the activity depended on who was driving the exploration.
For example, designers and developers sketched together to quickly brainstorm design options while bringing technical feasibility into view. Developers and designers coded together, validated during implementation, and were empowered to make trade-offs on the fly as constraints were discovered. These types of explorations increased empathy between team members for technical and design viewpoints, and fostered a shared ownership of the user experience.
Use our Design as a Team index grid to identify the best pairing techniques for your team.
Measuring impact
It’s a worthwhile exercise to continuously evaluate our practices against our values to decide when to add, modify, or even abandon those practices. How do we know that our ways of working directly contributes to successful outcomes for our users?
We can measure the effectiveness of specific practices through real-time retrospectives, but to evaluate our technical and social practices more holistically, we need to look at them from the point of view of the Three Lenses of Innovation. The success of your product is not just dependent on how it sells and its value to the business, it’s also dependent on technical health, team health, and user happiness. We believe that we must measure impact across all these variables.
Fundamentally, our ability to measure impact relates to team composition, and Conway’s Law. It’s impossible to extricate the artefacts of our work from how we work. The Lenses of Innovation illustrates this principle well: to effectively design as a team, we must reimagine existing communication patterns within the organization and address the sociotechnical dysfunctions that are barriers to faster feedback.
Conclusion
Strategy without tactics is wishful thinking, and tactics without strategy is short-sighted. Focusing on practices first helps us to gain fluency in the methodologies of cross-functional teams.
Designing as a team is about reducing friction and inertia, and thinking about what agile software development looks like beyond the realm of just the developers. It is the front-end of continuous delivery.
It may be surprising that some of our activities could be considered an act of design. Design is about vision, intention, and action, imagining possibilities and building a new future together. When we embrace a people-centered approach, we start to more closely examine our collective impact on our users, our team, and our community at large. That, in short, is what it means to design as a team. Connecting these practices back to principles and values is what helps us understand why they’re valuable, and enables us to replicate success from one team to the next.
It’s okay if your team isn’t ready for all of this at once. It takes time to grow, and change isn’t easy. Our practices are just a starting point. For instance, if you find yourself in a setting where experimentation is met by fear and resistance, you might want to begin with some smaller, quick wins. We encourage you to remix and invent your own based on the values your team has agreed upon, and the problems you’re trying to solve. What matters most is that you try things, you listen and observe, you learn things, and you keep making progress.















