
Aumentando la seguridad en las carreteras de Brasil
Un pequeño equipo de la oficina de Thoughtworks en Recife, recientemente construyó una aplicación con datos abiertos en respuesta a una convocatoria hecha por el Ministerio da Justiça. La aplicación fue galardonada con el segundo lugar del concurso.
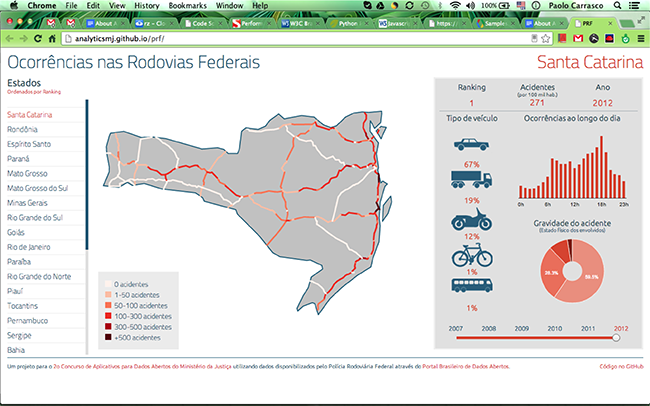
La meta principal del proyecto fue exponer la información relacionada a los accidentes en las carreteras federales usando la data creada por el Ministerio de Justiça entre el 2007 y 2012.
Una meta secundaria del proyecto fue captar la atención de los estados sobre los accidentes sufridos en sus carreteras: e.g. tiempos críticos en el día, tipos de vehículos, segmentos de las carreteras con más accidentes y la gravedad de estos.

Cuando se comenzó este proyecto, los siguientes retos fueron encontrados:
- Obtención de los datos y generación de la información. Comenzando con el conjunto de datos provisto por el concurso, se enfrentaron toda suerte de problemas que los datos sucios pueden brindar. Problemas de integridad referencial, datos perdidos, data errónea, etc. De nuestro lado estuvo el hecho que el total de datos fue masivo, por lo que se perdió alrededor del 5% de la cantidad inicial de datos, aunque igual se produjo una cantidad significativa de estadísticos.
- Uso de mapas para mostrar datos. El equipo decidió mostrar los mapas de los estados de tal forma que sea sencillo de observar las carreteras con una mayor tendencia a accidentes. Eso originó un gran reto:
- Mostrar el mapa usando SVG. El primer inconveniente fue encontrar un lugar con datos abiertos de geo-referencia, lo que luego se convirtió en cómo transformarlo en algo que el navegador pueda renderizar. Descubrimos kartograph, una librería que puede convertir shapefiles (archivos de formas) en SVG, el que puede ser renderizado por cualquier browser HTML5. Luego terminamos encontrando que el Departamento de Tránsito Nacional (DNIT) tiene shapefiles correspondientes a cada carretera del país. Es con eso que ambos datos de cada estado fueron combinados y el problema fue resuelto.
- Dispositivos móviles. La solución final puede verse desde un dispositivo móvil también, bien desde un celular o una tablet. Decidimos enfocarnos solo en los dispositivos más difundidos: iOS y Android.
- Fecha límite. El proyecto tenía la duración de un mes, por lo que se tuvieron que priorizar las tareas principales para finalizar el sistema.
- Gente involucrada. El equipo tuvo diferentes personas durante su ciclo de vida. Y algunas personas no pudieron estar a un 100% debido a sus compromisos con sus proyectos en aquel momento.
Características
Responsiveness
La aplicación es "responsive", es decir puede adaptarse a la resolución del dispositivo y a las características de aquel. Con el fin de lograrlo se usan expresiones de "media query" en CSS3 en vez de hacks en JavaScript. El aplicativo puede mostrarse bien incluso cuando se imprime la pantalla.
Una de las decisiones difíciles que tuvieron que ser tomadas fue remover el mapa en las pantallas más pequeñas, como smartphones. La razón que se consideró fue que sería complicado para el usuario apuntar y ver los tooltips o incluso las carreteras presentadas en los mapas de estas pantallas.
Gran Desempeño
La aplicación demora en renderizarse completamente en menos de dos segundos (incluso más rápido en móviles). Para lograr este desempeño nos alineamos a las buenas prácticas en el desarrollo de aplicaciones web (JavaScript y CSS externos, declaraciones CSS en la parte superior, declaraciones de JavaScript en la parte inferior, acceso mínimo al DOM), así como a las sugerencias del equipo YUI: pocas invocaciones al servidor (el producto final es un Single Page App [Aplicación de una sola página]), el número de elementos DOM fue optimizado, los archivos de JavaScript y CSS fueron combinados y minimizados (usando r.js), "event handler delegation" (manejo de eventos desde el contenedor), uso de sprite de imágenes horizontal. En relación a las imágenes, usamos una imagen principal para toda la aplicación: vehicle-types.png, el que comprende un sprite con todos los tipos de vehículo usados. Los tipos de vehículo son renderizados dentro de etiquetas img (para imágenes), por lo que no es un sprite CSS, tuvimos que usar una solución distinta para hacer la imagen "responsive".
Alineamiento a los estándares de HTML y CSS
El markup de la aplicación pasó la validación de la organización W3C y puede ser visto en buena forma en los browsers que sigan las especificaciones de HTML5. Los archivos CSS principales que se usaron para la aplicación (main.css, responsive.css) pasaron la mayoría de las validaciones con solo un error.
Tecnologías empleadas
Los datos fueron capturados del repositorio de datos abiertos del Gobierno Brasileño (dados.gov.br) y analizados con la ayuda de MySQL. La data geo-espacial fue recolectada del Departamiento de Tránsito Nacional (DNIT) y fusionada con la ayuda de Qgis.
Los datos GIS fueron exportados como SVG con la ayuda de kartograph.py y consumidas con su variante JavaScript, la que usa raphael.js. Todos los demás datos fueron exportados como json.
El sitio es una aplicación de una sola página, responsiva y del lado del cliente usando principalmente knockout.js y require.js. Los gráficos fueron renderizados con la ayuda de Google Charts API y chroma.js.
Es una aplicación de código abierto bajo la licencia AGPLv3.
Las tecnologías usadas en el proyecto fueron:
- JavaScript
- Require.js
- Knockout.js
- Google Chart API
- Kartographic.js - Raphael.js
- HTML5
- Etiquetas semánticas
- SVG
- CSS3
Puede ser visto en acción aquí: http://analyticsmj.github.io/prf/

Aviso legal: Las declaraciones y opiniones expresadas en este artículo son las del autor/a o autores y no reflejan necesariamente las posiciones de Thoughtworks.














