
Melhorando a Segurança das Estradas Brasileiras
Um pequeno time do escritório da Thoughtworks em Recife desenvolveu uma aplicação usando dados abertos em resposta a um edital do Ministério da Justiça. A aplicação ficou em segundo lugar no concurso.
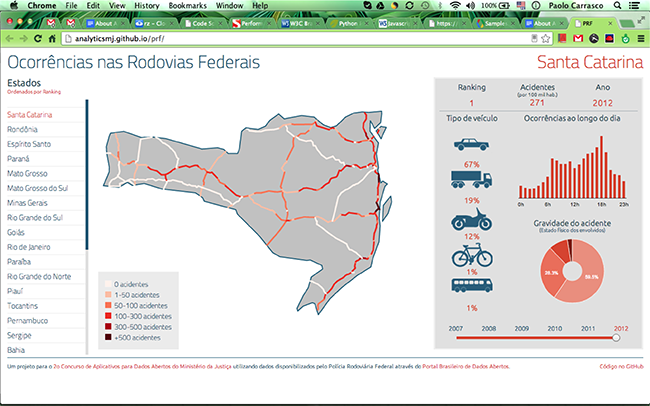
O objetivo da aplicação é expor informações relacionadas aos acidentes em rodovias federais utilizando dados da Polícia Rodoviária Federal entre 2007 e 2012. Para alcançar o objetivo, os dado disponibilizados foram agrupados por estado, para tentar descrever melhor a situação das estradas de cada estado. Por exemplo, a aplicação mostrava horários do dia em que mais acidente ocorrem, tipos de veículos envolvidos em acidentes, partes da estrada onde ocorrem os acidentes além da gravidade dos acidentes.

No inicio do projeto, os seguintes desafios foram atacados:
- Agregação de dados e geração de informação. A partir da base de dados disponibilizada, diversos problemas relacionados aos dados foram enfrentados: problemas com integridade referencial, dados faltantes, dados errados, etc. Como a base de dados inicial era enorme, apesar de perder cerca de 5% da quantidade de entradas original, ainda foi possível produzir estatísticas que fizessem sentido.
- Uso de mapas para exibir dados. O time decidiu utilizar os mapas dos estados para facilitar a visualização das estradas onde mais acidentes ocorreram. Essa idéia criou um grande desafio:
- Renderizar o mapa usando SVG. O primeiro problema foi onde encontrar dados georeferenciados abertos, e, ao encontrá-los, como transformá-los de forma que pudesse ser renderizado no navegador. Começando pelo final, nós descobrimos a biblioteca kartograph, que pode converter shapefiles em SVG, que pode ser renderizado em navegadores compatíveis com HTML5. Então, encontramos shapefiles com todas as estradas do país disponibilizado pelo Departamento Nacional de Transito (DNIT). Com os shapefiles, foi possível agregar as estatísticas aos mapas dos estados.
- Dispositivos móveis. A aplicação final deveria ser acessível em dispositivos móveis, como telefones e tablets. Decidimos focar apenas em dispositivos mainstream: IOS e Android.
- Tempo curto. O projeto tinha uma duracão curta de um mês, então tivemos que priorizar tarefas mais importantes para finalizar a aplicação.
- Pessoas envolvidas. No decorrer do projeto, o time teve diferentes participantes, alguns integrantes não puderam se envolver 100% do seu tempo porque estavam engajados em outros projetos.
Funcionalidades
Responsividade
A aplicação é responsiva, ela se adapta a resolução do dispositivo onde é exibida. Para conseguir a responsividade, foi utilizado CSS3 media queries invés de hacks em javascript.
Até em modo de impressão a aplicação é exibida corretamente.
Uma das decisões difíceis a se tomar foi a de remover o mapa quando exibido em telas pequenas, como em smartphones. A motivação foi a de que seria muito difícil para o usuário visualizar o mapa inteiro e perceber os trechos de estradas no mapa em telas pequenas.
Excelente Desempenho
A aplicação é renderizada totalmente em menos de dois segundos (e ainda mais rápido no celular). Para alcançar esse desempenho seguimos boas práticas de desenvolviemtno web (javascript e css externos, declarações css no topo, javascript no fim, acesso DOM mínimo), bem como algumas sugestões do time do YUI: menos requisições ao servidor (afinal, trata-se de uma single page app), o número de elementos DOM foi otimizado, os arquivos javascript e CSS foram minificados e combinados (usando r.js), utilizamos event handler delegation e também image sprites. No nosso caso, utilizamos a imagem dentro de uma tag img, e não como um CSS sprite. A abordagem diferente auxilia para tornar a imagem mais responsiva.
Padrões HTML5 e CSS3
Todo o markup da aplicação foi submetido a validação do W3C e pode ser visto em bons browsers que seguem as especificações do HTML5. O arquivo CSS principal passou na maioria das validações, com apenas um erro.
Tecnologias Usadas
Os dados foram coletados no repositório brasileiro de dados abertos (dados.gov.br) e analisados com ajuda do MySql. Os dados geoespaciais foram coletados do DNIT e a mesclagem com os dados estatísticos foi feita com uso do Qgis.
Para exportar os dados georeferenciados para SVG utilizamos o kartograph.py e consumimos o svg com seu variante javascript, que é baseado no raphael.js. Todos os demais dados foram exportados como json.
O aplicativo single page, responsivo utiliza knockout e require.js. Os gráficos foram desenhados utilizando a api do google charts e o chroma.js.
A aplicação é de código aberto e está sob a licença AGPLv3.
As tecnologias utilizadas no projeto foram:
- Javascript
- Require.js
- Knockout.js
- Google Charts API
- Kartographic.js - Raphael.js
- HTML5
- Semantic Tags
- SVG
- CSS3
Veja a aplicação no ar aqui: http://analyticsmj.github.io/prf/
E aqui algumas imagens da aplicação em diferentes dispositivos (imagem de http://modern.ie):

Aviso: As afirmações e opiniões expressas neste artigo são de responsabilidade de quem o assina, e não necessariamente refletem as posições da Thoughtworks.














